To support accessibility best practices, we’ve made some improvements to the Page authoring experience in SharePoint.
The first improvement will provide the functionality to mark images as decorative. The second improvement has changed the heading level 1 to be reserved for the page title in the title area.
This message is associated with Microsoft 365 Roadmap ID 146063
[When this will happen:]
Targeted Release: Rollout has begun and is expected to be complete by late August 2023.
Standard Release: Rollout will begin in early September 2023 and is expected to be complete by late September.
[How this will affect your organization:]
Users will now have more options to help them make their Pages more accessible.
Decorative images will be ignored by assistive technology, including screen readers. This addition has been made to the following: background image of the Title Region, images added inline with the Text Web Part, Image Web Part, Image Gallery, Hero, Call to Action, and Quick Links.
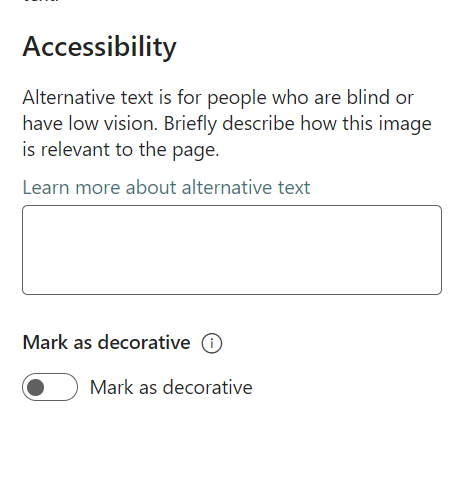
To mark an image as decorative, open the property pane details of the web part and scroll to the Accessibility section. Under the alternative text box, a new toggle is available for you to select if the image should be marked as decorative.
You can still add headings to a page at levels 2-4 using the web parts. This makes it easier for users of screen readers to understand how your page is structured.
To communicate the heading level of the text correctly to screen reader users, choose a heading style from the text style dropdown menu, instead of just using visual styling such as increasing the font size and applying bold formatting to the text.
- Highlight the text you wish to style as a heading.
- Open the text style dropdown menu.
[What you need to do to prepare:]
There is nothing you need to do to prepare. You may want to notify users of these updates.